JFreeChart를 간단히 그려보자.
1. 기본설정
http://www.jfree.org/jfreechart/download.html에서 라이브러리를 Down받자.
그리고 아래와 같이 Import시키자.

2. Chart Type
참조 : http://blog.naver.com/asus1984/120053757862
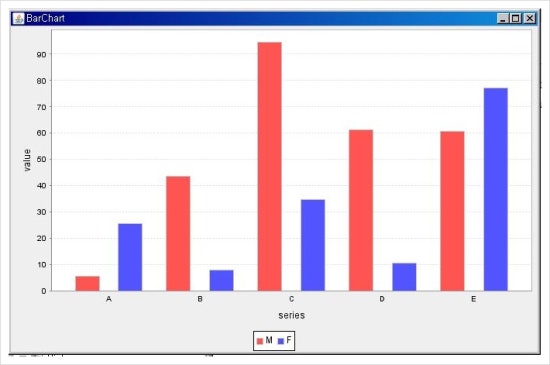
3. OUTPUT

4. Chart Demo
- 차트를 그리는데 있어 필요한 점
1) 데이터를 저장하는 Dataset이 필요
2) 차트의 종류를 지정(Renderer를 선택하여 차트를 그림)
3) 위의 내용을 가지고 JFreeChart를 그린다
4) 마지막으로 이를 OUTPUT한다.
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> <%@page import="org.jfree.data.category.DefaultCategoryDataset"%> <%@page import="org.jfree.chart.plot.CategoryPlot"%> <%@page import="org.jfree.chart.renderer.category.BarRenderer"%> <%@page import="org.jfree.chart.axis.CategoryAxis"%> <%@page import="org.jfree.chart.axis.ValueAxis"%> <%@page import="org.jfree.chart.axis.NumberAxis"%> <%@page import="org.jfree.chart.JFreeChart"%> <%@page import="org.jfree.chart.ChartFrame"%> <%@page import="org.jfree.chart.ChartRenderingInfo"%> <%@page import="org.jfree.chart.entity.StandardEntityCollection"%> <%@page import="org.jfree.chart.ChartUtilities"%> <%@page import="java.io.File"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR"> <title>Insert title here</title> </head> <body> <% String[] row = {"M","F"}; String[] col = {"A","B","C","D","E"};
//--1)차트에 들어갈 데이터를 Dataset에 저장한다. DefaultCategoryDataset dataset = new DefaultCategoryDataset(); for(int i=0 ; i<row.length ; i++){ for(int j=0 ; j<col.length ; j++){ dataset.addValue(Math.random()*100,row[i],col[j]); } }
//--2)차트의 타입을 render로 지정 BarRenderer render = new BarRenderer(); //X축의 Name을 지정 CategoryAxis xAxis = new CategoryAxis("series"); //Y축의 Name을 지정 ValueAxis yAxis = new NumberAxis("value");
//--3)Category관련 Plot을 설정 CategoryPlot plot = new CategoryPlot(dataset,xAxis,yAxis,render); JFreeChart chart = new JFreeChart(plot);
//--4_1)위의 차트 결과를 프레임을 이용해 Output한다 ChartFrame frame = new ChartFrame("BarChart", chart); frame.pack(); frame.setVisible(true);
//--4_2)위의 차트 결과를 파일로 저장하자 ChartRenderingInfo info = new ChartRenderingInfo(newStandardEntityCollection()); //파일 경로 및 이름 설정 String image = "C:/A1.JPEG"; ChartUtilities.saveChartAsJPEG(new File(image),chart,400,200,info); %> </body> </html> |
4_1)방식은 프레임을 설정후 OUTPUT
4_2)방식은 이미지파일을 만들어 저장
JFreeChart에서 '차트를 지정하여 그리는 방식'과 '차트를 OUTPUT하는 방식'은 매우 다양하다.
이는 앞으로 알아가 보자.
'IT > JAVA' 카테고리의 다른 글
| [공유] System.out.println를 버리고 Log4j로 Log를 관리해봅.. (0) | 2018.12.27 |
|---|---|
| [공유] 서블릿 (servlet) [Eclipse] (0) | 2018.12.27 |
| [공유] html, jsp파일에서 애플릿으로 데이터 전달방법 (0) | 2018.12.27 |
| [공유] JSP에서 iBATIS Framework 사용하기. (0) | 2018.12.27 |
| [공유] 서버 재시작 없이 스트럿츠 설정 초기화 (0) | 2018.12.27 |